Um WordPress auf eurem Webserver zu installieren braucht ihr je nach Internetverbindung nicht ein mal 5 Minuten, bis ihr mit eurer Webseite oder eurem eigenen Blog loslegen könnt. Zu nächst sind aber folgende Vorbereitungen zu Treffen:

SEO Blog von TISA Optimierung

Um WordPress auf eurem Webserver zu installieren braucht ihr je nach Internetverbindung nicht ein mal 5 Minuten, bis ihr mit eurer Webseite oder eurem eigenen Blog loslegen könnt. Zu nächst sind aber folgende Vorbereitungen zu Treffen:

Wer mehr Datenschutz für Seine Webseite möchte und nebenbei noch die ganzen JavaScripte von Google+, Facebook oder Twitter auf seiner Webseite unterbinden möchte, der findet mit dem WordPress Plugin „2-Click Social Media Buttons“ von H.-Peter Pfeufer ein geeignetes Werkzeug, um Datenschutz ohne Verzicht auf die Social Media Buttons auf seiner Webseite umzusetzen. Was das Plugin kann erfahrt ihr hier.
Nach dem Umzug meiner Webseite (PHP und html) auf eine WordPress Installation musste ich einige vorhandene PHP-Scrpite in meine neuen Seiten includen. Bei der Anzeige im Browser ist schnell aufgefallen, dass der HTML-Editor von WordPress nicht nur die Texte im Backend automatisch formatiert sondern auch eingebundene PHP includes mit Zeilenumbrüchen, <p>-Tags für Absätze usw. versieht.
Oft ist diese Funktion hilfreich und spart das mühsame einfügen von <p>-Tags durch einfaches Betätigen der Enter-Taste. Möchte man aber die volle Kontrolle darüber, wann die WordPress Filter greifen, sind folgende Schritte notwendig.
Häufig wird PHP Code innerhalb einer WordPress Seite für verschiedene Funktionen benötigt. Von Haus aus bietet WordPress keine möglichkeit PHP Code innerhalb des Text-Editors auszuführen. Damit PHP Code dennoch ausgeführt werden kann sind Plugins und ein besonderes Markup, mit denen der PHP-Code im Backend Editor gekennzeichnet wird notwendig.
Am Beispiel eines PHP Includes in eine WordPress Seite zeige ich wie ihr Schritt für Schritt vorgehen müsst.

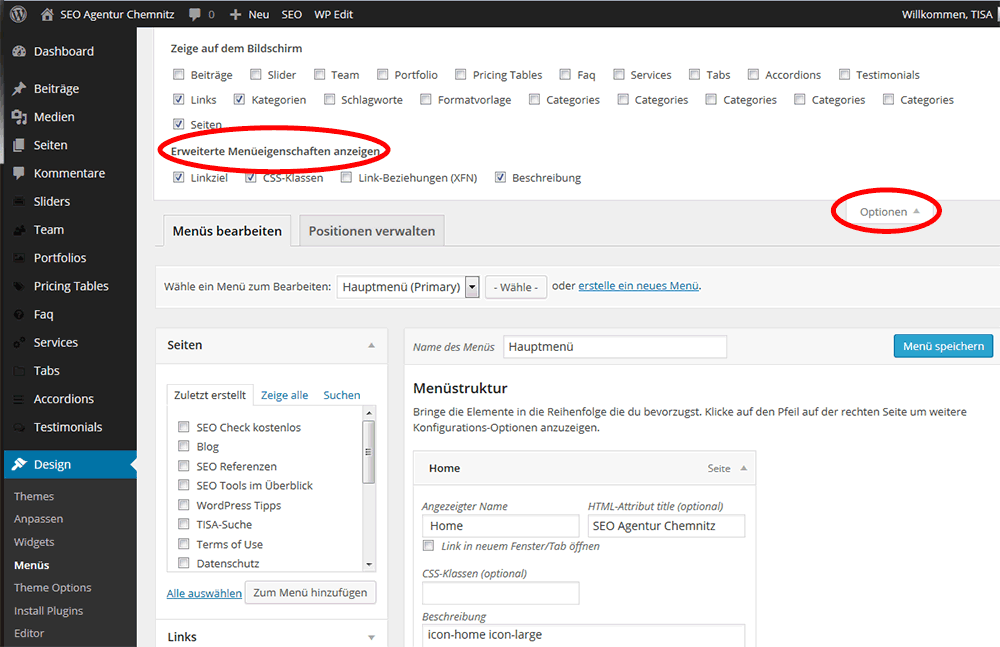
Ich verwende für meine WordPress Installation ein Custom Menü. Die sichtbare Menübezeichnung sollte aus Gründen der Übersichtlichkeit und manchmal auch aus Platzgründen möglichst kurz gehalten werden. Zu einer ordentlichen Verlinkung gehört aber auch der HTML Title-Tag, der beim Hovern mit der Maus über den Menüpunkt als Ballontip oder Popup am Mauszeiger gezeigt wirde. Aus SEO Sicht aber auch aus Gründen der Usability ist es sinnvoll, wenn sich der sichtbare <a> Tag (Anchor-Tag) und der im Quelltext vorhandene HTML Title Tag im Navigationsmenü unabhängig voneinander festlegen lassen.