Ab 21. April 2015 wird die Optimierung einer Webseite für Mobilgeräte als wichtiger Google Ranking Faktor gelten, der sich wesentlich auf die angezeigten Suchergebnisse auf Smartphones und Tablets auswirken soll. Heute möchte ich auf das Thema Bildoptimierung für Webseiten eingehen. Damit spart ihr euren Webseitenbesuchern beim Surfen im mobilen Netz unnötigen Traffic und wertvolle Zeit.
Die Bildoptimierung für Webseiten
How-To: Dieser Guide soll euch zeigen, wie ihr Bilder für eure Webseiten so vorbereitet, dass sie möglichst wenig Speicherplatz benötigen, um die Ladezeit eurer Webseite gering zu halten aber dennoch gut aussehen, um den User zu beeindrucken. Dabei ist es wichtig einen guten Kompromiss zwischen Bildqualität und Dateigröße zu finden. Die Anleitung zum Verkleinern der Bilder für Webseiten stelle ich euch in folgenden Schritten vor:
- Auswahl eines geeigneten Bildbearbeitungsprogramms
- passende Auflösung festlegen
- Wahl des richtigen Bildformates
- Bilddatei verlustfrei komprimieren
- Bild auf eurer Webseite SEO-konform einbinden
 © Alexander Klaus – pixelio.de
© Alexander Klaus – pixelio.de
Bildbearbeitungsprogramm nutzen
Um ein Bild für eine Internetseite zu optimieren, muss man die Bildauflösung ändern und das passende Dateiformat wählen. Dazu benötigt ihr zunächst ein geeignetes Bildbearbeitungsprogramm. Sollte euer Bild oder eure Grafik schon die richtigen Pixelmaße haben, könnt ihr gleich zum nächsten Schritt in diesem Guide übergehen.
Für diese Anleitung benutze ich Adobe Photoshop. Als Alternative könnt ihr aber z. B. auch das kostenlose Bildbearbeitungsprogramme Gimp oder das ganz einfache Paintnet verwenden. MS Paint ist nicht geeignet 😉
Die passende Auflösung festlegen
Welche Auflösung benötige ich überhaupt?
Bevor ihr euch mit dem Bildbearbeitungsprogramm ans Werk macht, müsst ihr wissen, welche Auflösung eurer Bild in Pixeln haben soll.
Dazu müsst ihr euch erst mal überlegen, wie groß ein Bild später im Browser des Nutzers dargestellt werden soll und welchen Zweck ihr mit dem Bild verfolgt. Ein Slider soll z. B. die ganze Breite der Webseite ausfüllen, Schriften in einer kleinen Infografik müssen lesbar sein, eine Fotogalerie setzt eher auf qualitativ hochwertige Bilder in hoher Auflösung, die für sich alleine sprechen und andere Bilder dienen vielleicht nur zur Auflockerung des Textes und müssen nicht die ganze Seite ausfüllen.
Um die richtige Auflösung für das Bildmaterial auf eurer Webseite zu finden, solltet ihr euch folgende Fragen stellen:
Welche Breite hat das Layout der Webseite?
Verwendet ihr ein Webseitentemplate bzw. ein Layout was maximal 1000 Pixel breit ist, dann müssen eure Fotos und Grafiken auch nicht breiter als diese 1000 Pixel sein. Somit habt ihr also schon die Maximalbreite für eure Bilder gefunden. Wollt ihr jetzt links und rechts vom Bild noch einen Rand lassen oder nutzt ihr ein Seitenmenü auf eurer Homepage, dann kann die maximale Bildbreite auch z. B. auf 800 Pixel reduziert werden.
Nutzt ihr ein Content Management System, solltet ihr wissen wie das CMS mit dem von euch hochgeladenen Bildmaterial umgeht.
Oft verfügt eure Webseite über ein gewisses Layout, dass an verschiedenen Stellen unterschiedliche Bildgrößen benötigt. Das von mir verwendete WordPress Theme nutzt z. B. eine hohe Auflösung für den Slider, eine geringere Bildauflösung für die Artikelvorschaubilder und sehr kleine Bilder für das Vorschau Widget in der Sidebar.
Oft verkleinert das entsprechende CMS die hochgeladenen Bilder automatisch, um hier Ladezeit-Einsparungen für den Nutzer zu erreichen. Diese verkleinerten Bilder sollten dennoch nachträglich mit entsprechenden Programmen optimiert/komprimiert werden und weitere Einsparungen zu erreichen (Detaillierte Anleitung weiter unten).
Wird das Bild nur innerhalb eines festgelegten Bereiches genutzt?
Viele Layouts und Templates sind in sogenannten <div>-Blocken organisiert. Wisst ihr beispielsweise, dass der Bereich für euren Silder oder euer Vorschaubild nur eine gewisse Breit hat, so sollte das dort verwendete Bild diese Pixelgröße auch nicht überschreiten.

Soll das Bild nur die Hälfte eurer Seitenbreite füllen und ihr wisst, dass die Maximalbreite bei 1000 Pixeln liegt, dann verkleinert euer Bild vorher auf eine Breite von 500 Pixeln.
Oft werden zu große Bilder von eurem CMS für den Browser automatisch kleiner dargestellt. Der Browser skaliert die große Auflösung auf eine geringere Darstellung herunter. Allerdings wird dazu erst die große Originaldatei von eurem Server geladen, was die Seitenladezeit beeinflusst und dann erst im Browser des Users verkleinert. Hier sollte das Ursprungsbild mit eurem Grafikprogramm gleich auf die passenden Pixelmaße der Anzeigegröße reduziert werden.
Welche Monitorauflösung haben meine Nutzer?
Auch eure Zielgruppe ist entscheidend. Wenn sich eurer Angebot verstärkt an Nutzer mit Mobilgeräten richtet, solltet ihr eher kleinere Bilder verwenden und viel Wert auf die Bildoptimierung legen, um die Ladezeiten eurer Webseite gering zu halten.
Kommen eure User dagegen fast nur über Desktop Rechner, dürfen die Bilder ruhig etwas größer ausfallen, da diese Geräte über eine höhere Monitorauflösung und eine ausreichende Breitbandanbindung verfügen. Dort fällt die Ladezeitverzögerung durch große Bilddateien geringer aus und wird vom Nutzer nicht als so störend wie beispielsweise beim mobilen Surfen wahrgenommen.
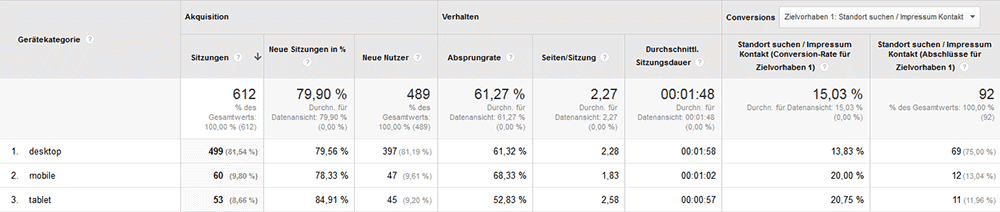
Daten zur Herkunft eurer Nutzer und deren Bildschirmauflösung könnt ihr z. B. von Google Analytics bekommen. Sollten eure Seitenbesucher gleichermaßen mit Desktop und Mobilen Geräten auf eure Seite surfen, müsst ihr einen entsprechenden Kompromiss zwischen Bildgröße, Qualität und Dateigröße finden.
Wie viele Bilder habt ihr auf der jeweiligen Seite?
Wenn ihr nur 1-2 Fotos oder Grafiken auf einer Unterseite verwendet (Logos im Header mal ausgenommen), fällt die Dateigröße nicht so stark ins Gewicht wie z. B. bei einer Fotogalerie oder der Kategorieseite eines Online Shops mit 20 Produktbildern.
Je mehr Bilder ihr auf einer Seite nutzt, desto länger wird die Ladezeit ausfallen. Hier ist Bildoptimierung besonders gefragt. Für Bildergalerien bietet es sich an kleinere Vorschaubilder mit geringerer Qualität zu verwenden und die hochauflösenden Bilder erst auf der darunter liegenden Seite (z. B. Blog-Artikel oder Produktseite) zu verwenden.
Nun solltet ihr wissen welche Pixelmaße euer Bild haben soll. Öffnet das Bild mit dem entsprechenden Bildbearbeitungsprogramm und legt die neue Bildgröße in Pixeln fest. Bei Photoshop kann die Größe über das Menü „Bild“ > „Bildgröße…“ eingestellt werden.
Wichtig: Das Originalbild sollte eine höhere Auflösung als die gewünschte Zielgröße haben, dass ihr eurer Bild verkleinern könnt. Natürlich könnt ihr auch ein kleines Bild vergrößern, das Ergebnis wird euch aber enttäuschen, da die fehlenden Pixel berechnet werden müssen und Bilder beim Vergrößern oft verzerrt werden.
Nun habt ihr das Bild eurer Quelldatei in eine kleinere Auflösung gebracht. Jetzt müsst ihr das Bild korrekt abspeichern.
Das richtige Bildformat für Webseiten wählen
Zum Speichern von Bildern gibt es diverse Bildformate, die alle ihre Vor- und Nachteile haben. Gängige Bildformate für Webseiten sind JPEG (jpg), PNG und GIF. Auch SVG wird gern für frei skalierbare Vektorgrafiken auf Webseiten genutzt. Dieses Format werde ich aber hier außen vor lassen.
Das richtige Format für jedes Bild: Als einfache Grundregel kann man sagen, dass JPEG immer für Fotos oder Bilder mit vielen Farben und Farbverläufen verwendet werden sollte. PNG sollte z. B. bei Grafiken mit wenigen Farben, Logos oder Screenshots das Bildformat der ersten Wahl sein. GIF erlaubt Animationen und wird für bewegte Bilder wie Emoticons oder Banner eingesetzt. Benötigt man transparente Bilder (z. B. bei einem runden Logo) fällt die Wahl auf GIF oder PNG, da JPG keine Transparenz unterstützt.
Viele Grafikprogramme wie beispielsweise Adobe Photoshop bieten Speicherfunktionen mit Namen wie „Für Web speichern…„, die euch verschiedene Einstellmöglichkeiten zur Bildqualität und dem gewünschten Bildformat bieten. In einem Vorschaufenster könnt ihr das zu erwartende Ergebnis sehen und mit den Einstellungen experimentieren, um einen möglichst guten Kompromiss zwischen Dateigröße und Bildqualität zu finden.
Je nach Bildformat könnt ihr einstellen wie viele Farben das Bild enthalten soll, in welcher Qualität das Bild gespeichert werden soll oder wie Farbverläufe dargestellt werden sollen. Das Vorschaufenster von Photoshop zeigt euch dabei immer die zu erwartende Dateigröße an. Bei Screenshots im PNG Format kann man bei gleicher Lesbarkeit oft die Anzahl der Farben reduzieren, um die Dateigröße zu senken. Im JPEG Format kann man die Bildqualität per Schieberegler festlegen.
Habt ihr einen guten Kompromiss aus Bildformat mit der kleinsten Speichergröße und ausreichender Bildqualität gefunden speichert euer Bild ab.
Bilder verlustfrei komprimieren
Beim Speichern von Bildern verwendet jedes Grafikprogramm verschiedene Parameter. Dabei legt nicht jedes Grafikprogramm Wert auf kleine Dateigrößen. Es ist daher sinnvoll die abgespeicherten Bilddateien nachträglich noch mit einem Tool zu optimieren und zu komprimieren. Dabei soll aber die Qualität eurer Bilder erhalten bleiben. Um Bilddateien verlustfrei zu komprimieren kann man folgende Tools nutzen:
JPEG Mini
Verlustfreie Bildkompression mit JPEG Mini: JPEG Mini kann die Dateigröße von JPEG bzw. JPG Bildern reduzieren ohne die Qualität des Bildes zu verringern. Das Programm kann als kostenlose Testversion heruntergeladen werden. Damit können täglich bis zu 20 JPEG-Bilddateien verkleinert werden. Für den Hausgebrauch ist das völlig ausreichend und das Optimierungs-Tool erzielt gute Ergebnisse. Wer sich eine lokale Installation sparen möchte, kann auch zur online Variante von JPEG Mini greifen.
In der Vollversion bietet JPEG Mini die Möglichkeit ganze Ordner mit Bildern auf einen Schlag zu komprimieren. Das ist besonders nützlich wenn ihr viele Bilder nacheinander optimieren wollt.
Tiny PNG
Das was JPEG Mini für JPG Bilder tut, leistet TinyPNG für Grafiken im PNG Format. Besucht einfach die TinyPNG Webseite, ladet eure PNG Dateien hoch und lasst den Panda eure Bilder verlustfrei komprimieren.
Auch bei Tiny PNG kann man mehrere Bilder auf einen Schlag komprimieren lassen. Leider kann man diese dann nur einzeln herunterladen. Wenn man aber beim Einpflegen neuer Inhalte konsequent an die Bildoptimierung denkt, sind die notwendigen Handgriffe schnell erledigt.
Lass Google die Arbeit machen…
Die Ergebnisse eurer Bildoptimierung (und viele weitere Faktoren die die Ladezeit eurer Webseite beeinflussen) könnt ihr mit Google Page Speed Insights überprüfen. Oft meckert Google die bereits optimierten Bilder an, da der Google Algorithmus leistungsfähiger ist und die bereits komprimierten Bilder noch weiter verkleinern kann. Allerdings handelt es sich hier oft nur um Einsparungen von ein paar Byte.
Wer es aber auf die Spitze treiben will, kann sich die von Google optimierten Bilder herunterladen. Den Link habe ich mal rot eingekreist da man es schnell übersehen kann.
 Der Nachteil dieser Methode liegt darein, dass ihr die optimierte Bilddatei jetzt wieder von Hand in euren Webspace hochladen müsst.
Der Nachteil dieser Methode liegt darein, dass ihr die optimierte Bilddatei jetzt wieder von Hand in euren Webspace hochladen müsst.
Achtung: Nutzt eine FTP Verbindung, um die Bilder auf eurem Webspace zu ersetzen. Wenn ihr jetzt wieder über den Upload Manager in eurem CMS gehen würdet kann es passieren, dass das Bild vom Manager wieder bearbeitet und als größere Datei abgespeichert.
Leider müsst ihr bei dieser Methode auch einzeln jede URL eurer Webseite eingeben, um Bilder der Unterseiten von Google komprimieren zu lassen. Bei Tiny PNG könnt ihr mehrere Bilder gleichzeitig und bei JPEG Mini sogar ganze Ordner auf einmal komprimieren lassen.
Vorsicht: Fangt jetzt nicht an alle Bilder eurer Webseite zu verkleinern und zu komprimieren. Google bemerkt die Änderung in der Dateigröße und bewertet jedes Bild neu. Solltet Ihr bereits gute Bilder Rankings in der Google Suche erreicht haben, können diese verloren gehen.
SEO für Bilder
Um mit den jetzt optimieren Bildern ein Ranking in der Google Suche zu ergattern sind aber viele weitere Faktoren wichtig:
- umgebender Text
- Title-Tag vergeben
- Alt-Tag vergeben
- Dateinamen korrekt vergeben
- Verlinkung der jeweiligen Seite
- das Bild selbst (Anzahl der Aufrufe über die Bildersuche)
Überlegt euch vorher worum es auf eurer Seite geht. Soll das Bild beispielsweise für den Begriff „Bildoptimierung“ ranken sollte der Dateiname genauso lauten. Nutzt ihr eine Kombination von mehreren Wörtern, dann trennt diese mit einem „-„. Benennt das Bild beispielsweise „mein-seo-begriff.jpg“. Setzt außerdem bei jedem Bild einen Title und einen Alt Tag. Nur so kann die Suchmaschine „sehen“ was auf dem Bild sein könnte und es mit dem gewünschten Keyword in Verbindung bringen.
Enthält die Überschrift, eine Bildunterschrift oder der Textinhalt um das Bild herum ebenfalls Begriffe und Wortgruppen, die mit eurem Keyword in Verbindung stehen, ist es sehr wahrscheinlich, dass euer Bild auch in der Google Bildersuche erscheint. Wie weit oben das Bild gezeigt wird hängt von der Relevanz eurer Seite zum gesuchten Begriff und externen Faktoren wie der Verlinkung durch andere Webseiten ab. Google beobachtet auch wie oft euer Bild in den Suchergebnissen angeklickt wird. Wird euer Bild häufiger als das von anderen Webseiten geklickt, wird Google annehmen, dass ihr das bessere oder interessantere Foto habt und eure Grafik kann in den Suchergebnissen nach oben wandern. Das Bild selbst ist also auch ein wesentlicher Faktor für den Erfolg von Bilder SEO.